In this article, you will learn about “What is SEO?”, “What is On-Page SEO & What is Off-Page SEO?” and “How to do On-Page Optimization step-by-step?”.
I am writing this blog based on my personal experience of working on multiple projects. This is the unique SEO blog where you will learn basic to advance optimization step by step and can execute it as a professional SEO Expert.

So, don’t leave reading the article in mid. I promise you won’t have got any blogs where you can learn on-page optimization in super easy steps. This article is specially written for beginners and intermediates in the SEO field. You can skip reading if you already know everything about On-Page Website Optimization.
Also Read,
Top 22 Step by Step Process for On-Page Optimization Like a Pro-P2
Top 25 Easy Steps to Optimize Your Content for On-Page SEO Like a Pro – P3
Top 10 Baby Steps to Optimize Your On Page SEO Like a Pro – P4
Let’s start with What is SEO?
SEO, the full-form is Search Engine Optimization is the technique to bring your website information on top of the google search page by competing to your business competitors. The SEO is all about targeting and optimizing for keywords. Learn What is Keywords in details HERE.
Types of SEO?
There are 2 types of Search Engine Optimization for websites.
1. On-Page Optimization
On Page SEO means all the operations will be done inside your website by applying some code, contents, tools and other technique. There are 100s of things to take care of for doing on-page optimization of your website.
2. Off-Page Optimization
In off-page technique, we go to all possible third-party websites to ask for referring my domain. It’s a kind of asking for a vote on my website. Example of some off-page website optimization activities is; Blog Commenting, Guest Blog Posting, Social Sharing, Directory Submission, Infographic Submission, Content Marketing, Search Engine Submission & Google Business mapping and Listing.
What is the Importance of On-Page Search Engine Optimization?
Well! Optimization is a task to bring your business information at the eye-sight of the world. As I mentioned, on-page optimization is all about making changes inside your domain/ website, so you need to keep the things arranged properly for easy navigation to Google Algorithm and audience. By doing proper optimization is your website you have done almost 70% of your task to be visible on Google SERP. It’s important because properly organised content and everything is going to showcase your information in a well-arranged manner to the world.
Top 25 Activities to do in On-Page Optimization
Here, I have listed the step-by-step process to follow for getting 100/ 100 score in your website audit. Follow the steps with me and make your website organised & highly optimized within 48 hours.
For easy understanding and executing even for a layman, I have categories the On-Page SEO activities into four parts and these are: –
- Phase 1 – Code Optimization and Trackings (25 Activities)
- Phase 2 – Styling of your website presence
- Phase 3 – Content Optimization
- Phase 4 – Miscellaneous activities to further optimize your site
And in this article, I am going to discuss phase 1 only i.e. “Code Optimization & Tracking” in On-Page Optimization.
Phase 1 – Code Optimization & Trackings for On-Page Optimisation
1. Choose a Unique & Relevant Domain Name
The initial step to start a business online is to choose a memorable and relevant domain name which will reflect your brand in the near future. For the same, you can do some research and then make some combination which will proper suit to your business. And after finalising the domain name, check for the availability and then purchase for 1 year, 2 years or up to 10 years as per your requirement and budget.
Top 5 Best Domain Purchasing Sites List:
- GoDaddy
- Big Rock
- Siteground
- Bluehost
- Google Domains
2. Use Country TLD Extension
The TLD stands for Top Level Domains. At the time of deciding domain name, you can cross-check your usability. The popular and generic domain extension is “.com” but if you want to target any specific country or niche, you can choose the domain name extension for the same. Few frequently bought domain name extensions are: .com, .uk, .in, .au, .edu, .org, .net, .info .
3. Buy a High Uptime Hosting Server
A high uptime server will help you to load your webpages in less than 3 seconds and also will retain your visitors from leaving your site in no time. High uptime means 24×7, your website will be live and won’t show any server-side error.
Top 5 Best Website Hosting Provider Companies List:
- Bluehost
- Hostgator
- Go daddy
- Big Rock
- Google Cloud Solutions

4. Buy SSL Certificate for your Domain
SSL stands for Secure Sockets Layer which helps you to gain authenticity from the user as well by Google.
If you are going to ask for any online transactions on your site, you must enable SSL certificate else you can skip it for general purpose blog or website.
5. Choose a Tool to Create Your Website
After following the above procedure, it’s time to choose the tool to create your site. There are many website development languages are available in this techy world and used for different- different goals. E.g. PHP, .Net, Dreamweaver.
I personally recommend using the world’s number 1 CMS (Content Management System) based tool that is WordPress. It’s easy to use even for a beginner and no need to do coding. Using WordPress, an attractive and responsive website can be designed in a day or two.
Want to learn ‘How to use WordPress like a Pro?’ CONTACT US NOW!
6. Choose a Responsive Theme
There are some inbuilt themes by default added to your panel at the time of installing WordPress. Few of those are responsive for mobile too and few are not. Doesn’t matter what kind of website you are going to create but its responsiveness does matter a lot and also effect the on page SEO. Because in this technological world, there are multiple screen-sized gadgets is available in the market worldwide & as per the surveys, people are spending around 80% of their time every day on mobile, tablet, laptop and desktops. So to approach them to stay on your website for a longer session, your layout must be fit to their screen size.
Variety of Free and Paid WordPress Themes are available in the market to match your requirement.
List of Websites to Download Free & Paid WordPress Theme
- WordPress
- Evanto
- Theme forest
- Colorlib
- GP Plus
7. Integrate some useful Plugins
A Plugin is the alternative of code which is readymade to implement for some functionalities which you required to be triggered on your site. The Plugin helps you to quickly integrate the features and functions in your website on few clicks. But keep in mind to not embed too many plugins because it may harm yours on page ranking factors.
Top 5 Websites to Get Free & Paid WordPress Plugins
- WordPress
- https://codecanyon.net/
- Evanto
- https://www.pickplugins.com/plugins/
- https://www.mojomarketplace.com/plugins/wordpress
8. Page Redirection or URL Canonicalization
Redirection is a technique which allows your user and Google bots to land on an updated domain. There are mainly 3 types of redirections in SEO and it can be resolved by adding a few lines of code into the header section of .htaccess file. To open it, Go to cPanel>> .htaccess file>> Click to edit. Make sure to save a copy before editing the file.
3 Types of SEO Redirections are there:
- i) 301 Redirect (Permanent Redirection)
- ii) 302 Redirect (Temporary Redirection)
- iii) 404 Error Page (Non-Available Page Redirection)
Learn how to resolve all types of URL Canonicalization HERE
9. Create a Robots.txt file
Robots.txt is a kind of mediator between your website and Google bots. It notifies the google crawlers that which file it need to access or skip. The robots.txt is a text file can be created into notepad and must be placed into the root folder of your domain www.mithvin.com/robots.txt
You can customize the rule inside the file to allow or disallow the bot crawler to access your website data. We also recommend adding a sitemap file path inside it.
Most common robots.txt file includes the below code which defines to crawl everything inside the website by all bots including Google & Bing.
User-agent: *
Allow: /
An ideal robots.txt file may contain the following code where you are allowing all bots to crawl your website and sitemap file and disallowing to access some unwanted data such as themes and plugins.
User-agent: *
Sitemap: https://www.mithvin.com/sitemap.xml
Disallow: /wp-content/plugins
Disallow: /wp-content/themes
You can also exclude some path to crawl by following the below structure:
http://yourwebsitedomain.com/nogooglebot/
Disallow: /*?comments=all
Disallow: /cgi-bin/
Disallow: /wp-admin/
Disallow: /linkout/
Disallow: /recommended/
Disallow: /comments/feed/
Disallow: /trackback/
To add any reference content for yourself, write the words inside the file followed by # tag.
e.g.# My robots dot txt file
User-agent: *
Sitemap: https://www.mithvin.com/sitemap.xml
Disallow: /wp-content/plugins
NOTE: If you want to insert the code without following this process, you can look for robots.txt plugins available on WordPress store.
10. Create an XML Sitemap
The Sitemap is a map of your website which helps to understand your website content easily for google bots and user as well. You can either create it manually or use some WP Plugin to enable it inside your website. All sitemaps must be placed inside the root folder of your domain like https://www.mithvin.com/sitemap.xml.
How to create an XML Sitemap?
The most popular sitemap generating tool is https://www.xml-sitemaps.com/ where you need to enter your website URL, choose the more options and then press start. It will take a few minutes to complete the process.
Now you need to download the file and then upload it into the root folder of your website by login into your cPanel.
11. Integrate some Schema Markups
Schema Mark-ups allows you to add some additional information to showcase your audience. A schema mark-up code can be created using Google Free Tool of Markup Helper. You can follow the step by step process given by Google to include the same in your website
12. Check Indexing of Your Pages
By checking the indexing, you will be sure whether your web pages have been indexed to the google database or not. If you have just created your website and followed the above steps then you need to wait for some times. In most cases, it may take up to 90 days to index your web pages.
The simple and easy method to check indexing is:
- Go to google and type the below URL
Site:yourdomainname.com
E.g. site:www.mithvin.com - You can see the number of results it’s showing. Means, in my case 52 webpages have been already indexed to google database

13. Check Crawlability
By following the steps given above, you would not get any crawlability issues. Still, if you get any, cross-check the proper optimization of below things: –
- Site Structure
- Proper redirections
- 24*7 Server Uptime
- Mobile Responsiveness
- Internal Link Buildings
- Minimize page load time
- Enough length of content
- Remove technical issues if any
- Proper permissions in robots.txt
- Submit Sitemap to Google
- Regularly update your website content
- Don’t just copy and paste contents from any other websites
14. Use Geo-Targeting – Global & Local
If you are providing any services or products to a few targeted locations only, use the place name inside your contents or tags while doing on page SEO optimization. Also, mention the same in schema mark-up files. It will help you to get more relevant traffic based on your targeted location
15. URL Structure
A properly structured URL helps to google bot to find your website easily based on the user’s search query. If you are using a WordPress website then it can be fixed by setting your permalink followed by the post name. An ideal URL may contain your targeted keywords or the page title.
E.g. of a proper URL Structures are:


16. Check Broken Links
Time to time, it’s advised to check your links are working well or not. Sometimes you make any changes to any specific URLs and then you forget to remove it from XML file. As a result, the broken or dead URLs exists inside and at the time of the search, it shows an error to the user which gives a bad impression.
How to check Website’s Broken URLs?
There are many paid and free Broken URLs checker tools are available in the online market. I have listed some Free broken link checker sites below. I hope it works for you.
- https://error404.atomseo.com/SeoCheck/Report/
- https://www.drlinkcheck.com/
- https://www.deadlinkchecker.com/website-dead-link-checker.asp
- https://www.brokenlinkcheck.com/broken-links.php#status
17. Minify HTML, CSS and JavaScript Code
Minifying is the process to remove unwanted characters and code from your website to boost up the page loading speed. It’s beneficial to you improve your Google rankings and to also for new & existing users to stay longer on your website.
The following things can be Minified to make the changes:-
- Unnecessary White spaces
- New Line characters
- Spam comments
- And few more
The website can be minified manually or by using some tools and WordPress plugins. Let’s see a sample of manual minify for removing the unnecessary spaces.
Before minifying the code
<!DOCTYPE html>
<html>
<head>
<title>Affordable Content Writing Services</title>
<meta charset=”utf-8">
<meta name=”viewpoint” content=”width=device-width”, initial-scale=”1">
<link rel=”stylesheet” href=”https://cw.mithvin.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script src=”https://cw.mithvin.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<nav>
<ul>
<li>Home</li>
</ul>
</nav>
</body>
</html>
After minifying the code
<!DOCTYPE html><html><head><title>Portfolio</title><meta charset=”utf-8"><meta name=”viewpoint” content=”width=device-width”, initial-scale=”1"><link rel=”stylesheet” href=”https://cw.mithvin.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.2.0/jquery.min.js"></script> <script src=”https:// cw.mithvin.com/bootstrap/3.3.7/js/bootstrap.min.js"></script></head><body><nav><ul><li>Home</li></ul></nav></body></html>
There are multiple tools available online which are free and paid. Have a look at the list given below and then share your experience in the comment box, which one is helpful for you and why?
Top 10 Best Free Website Minifying Tools
- Autoptimize: It’s a free WordPress plugin to minify your all coding. Simply install in your website and then follow the process given inside.
- W3 Total Cache: It’s also a free WP Plugin to minimize the unwanted characters from your web pages
- Fast Velocity Minify: Another Free WordPress plugin to minify HTML, CSS and Java Scripts to maximize your web page load time.
- CSSminifier.com: A free tools where you can put your CSS codes and it will give you the output of minified code
- Jscompress.com: Put your javascript codes here and get the output of minimized code to replace in your file.
- Refresh-sf.com: The site will help you to minimize HTML, CSS & Java Scripts at one place
- Htmlcompressor.com/compressor/: This online tool will allow you to minimize your HTML codes easily.
- Minifycode.com/javascript-minifier/: This minifying tools will help you to optimize the JavaScript Codes. You can check here for HTML and CSSminifying too.
- closure-compiler.appspot.com/home: It’s another code compiler tool which is free to get the minimized code on few clicks.
- Javascript-minifier.com: It’s another JavaScript minifying tool. It also allows you to download the output file which can be further used to upload inside the targeted folder of your website.
18. GZIP Compression to your file
GZIP compression is a technique to minimize your file size of HTML & CSS. These types of files use the repeated close tags which take extra space and indirectly maximize your page load speed too. The proper GZIP compression can decrease your space by up to 80%.

To check the current status of GZIP Compression of your website you can use this Free GZIP Compression Tool https://www.gidnetwork.com/tools/gzip-test.php
Top 3 ways to enable GZIP Compression to your website
- WP Rocket: It’s a free WordPress GZIP Compression tools to use. Just install and then follow the basic settings given inside
- W3 Total Cache: Another free WP GZIP Compression tool is W3 Total Cache. It’s also a very easy tool to compress your code and minimize the web page loading speed.
- Update .htaccess file : Copy and paste the below code to the last section of your .htaccess file. Make sure to save a backup copy before making any changes in the file.
<IfModule mod_deflate.c >
# This code is copied from www.mithvin.com
#Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
#Remove browser bugs (only needed for really old browsers)BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>
19. Minimize Page Load time
Again, the page load time depends on multiple factors such as bulky coding of HTML, CSS & java scripts, too much graphics and flash contents are live on your website, Slow Server Issues, theme responsiveness and more.
To minimize the page load time, you will have to work on all the above-listed parameters. And believe me, it’s going to improve your on-page website optimization score.
20. Maintain your Text to HTML Ratio
The ideal ratio is 1:10 means, if you are using 10% of text then it should be wind up inside 1% of your HTML codes. Don’t create unwanted div and other sections on your site to main the Text to HTML Ratio.
21. Delete Unwanted Files
After adding all of your required data on the website, cross-check for any unwanted data and delete them. Few examples are – Dummy post, page, comment, ratings, plugins, images and all.
22. Sign up for Bing Webmaster Tools (BWT)
After completing the above steps carefully, now it’s time to inform your domain to multiple crawlers. Bing Webmaster is one of the frequently used tools to index your website.
How to submit your website to Bing Webmaster Tools?
Step 1: Open the Bing Webmaster and log in with your preferred id created on Google, Facebook or Microsoft account
Step 2: Now enter your site URL in “Add a Site” section
Step 3: Also, add the sitemap URL in next asked filled and then click add
Step 4: Copy the meta tag to verify the ownership of your website by following any of the 3 options given by Bing
Step 5: The simple and easy method is to add the code in the header section of your index file on site. It’s easy because there is no third-party plugin or sings in required to verify the same
You can also use a plugin of the Bing Webmaster Tool if your website has been created on WordPress.
23. Sign up for Google Search Console (GSC) – Formerly Known as Google Webmaster Tools
Like Bing, you also need to submit your site to Google Search Console. As you know, Google is the world’s trending searching engine and it’s also indexed your website information only after inserting the code in your website.
How to submit your website to Google Webmaster Tool?
Step 1: Open the Google Search Console
Step 2: Login or register with your Gmail ID to go to the dashboard
Step 3: Click on “Add a Property” & then provide your website URL to be indexed
Step 4: The tool will generate a code, Copy it and paste the copied code into the header section of your index file.
Step 5: You can also download the generated code file and then upload it into the root folder of your domain by login into your hosting cPanel.
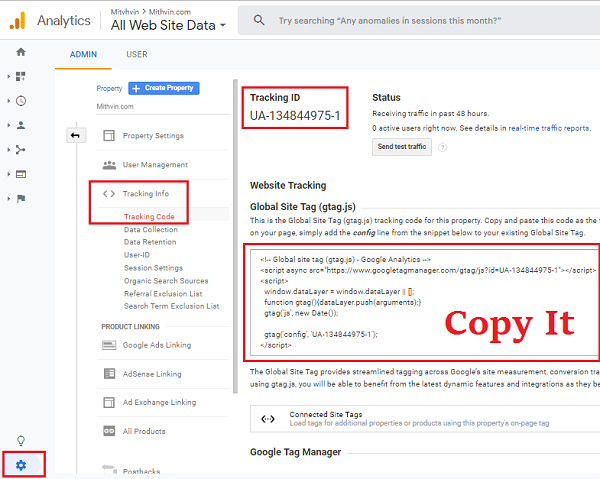
24. Google Analytics Tool Integration
After implementing all of the above things, now you need to track the result. For so, you will have to take the help of Analytics Tool which is freely available and created by Google.
How to insert Google Analytics Tracking Code to your Website?
Step 1: Login or Sign up to Analytics (analytics.google.com)
Step 2: Add your domain as a property
Step 3: Go to Admin >> Property Setting >> add the Default URL >> properly check all the additional settings >> Save
Step 4: Go to Admin >> Tracking Info >> Copy the code

Step 5: Now paste the code in the header section of your website or each page to whom you want to track.
Step 6: You can also use Google Analytics WordPress Plugin to paste the code.
25. Review the Site Page Load Speed:
After executing the above 24 steps, now it’s time to check your result. You can use some websites to check the page loading time of your website. Also, the tools will help you to audit your website on a click, which will help you to improve your On-Page optimization score.





Complete content, I like it.
exceptional post
terrific content, i like it
Hi there to all, it’s genuinely a pleasant for me to pay a quick visit this web page, it includes valuable Information.
Thank you for sharing your info. I really appreciate your efforts and I will be waiting for your next write ups thanks once again.
I am truly happy to glance at this webpage posts which includes lots of helpful data, thanks for providing such data.
Hi there i am kavin, its my first occasion to commenting anywhere, when i read this paragraph i thought i could also make comment due to this brilliant piece of writing.
Thanks for one’s marvelous posting! I actually enjoyed reading it, you are a great author. I will make certain to bookmark your blog and will eventually come back someday. I want to encourage one to continue your great writing, have a nice morning!
Keep on working, great job!
This web site definitely has all of the information I wanted concerning this subject and
didn’t know who to ask.
Very nice write-up. I definitely appreciate this site.
Keep writing!
This is almost as enjoyable as asking telemarketers uncomfortable personal questions (yes, I need a healthier hobby). Wordtracker, Google Keyword tools, Google analytics, yahoo directory are few from the common tools which can be used by SEO experts while using a free SEO audit. Some of them could have known what you were doing at once, but google search marketing can be a change regularly landscape.
I couldn’t resist commenting. Exceptionally
well written!
What’s up all, here every one is sharing these familiarity, therefore it’s fastidious to read this blog, and I used to visit this website everyday.
Hi there every one, here every person is sharing such know-how, therefore it’s nice to read this weblog, and I used to pay a quick visit this webpage all the time.
Excellent article. A very detailed and well organized and well-presented article. You almost covered each point, and words are supported with images, snippets, and plugins.
Nice post. I used to be checking constantly this weblog and I am impressed!
Extremely helpful information specifically the remaining section 🙂 I deal with such info much. I used to be seeking this particular info for a very lengthy time.
Thanks and best of luck.
I’m not sure exactly why but this weblog is loading incredibly slow for me. Is anyone else having this issue or is it a problem on my end?
I’ll check back later and see if the problem still exists.
Sorry for the inconvenience.
We are optimizing our site for better performance.
Hi, after reading this awesome piece of writing i am also cheerful to share my familiarity here with friends.
There is definately a great deal to learn about this subject.
I love all of the points you’ve made.
Great post. I was checking continuously this weblog and I’m inspired!
Very helpful info specially the closing phase 🙂 I maintain such info a lot.
I used to be seeking this certain info for a long time.
Thanks and best of luck.
It’s wonderful that you are getting thoughts from this article as well as from our argument made here.
Link exchange is nothing else but it is simply placing the other person’s web site link on your page at suitable place and other person will also do same in favor of you.
Thank you for other informative web site.
The place else may I get that kind of information written in such an ideal method?
I’ve a challenge that I am just now operating on, and I’ve been at the glance out for such info.
You can certainly see your expertise in the article you write. The sector hopes for even more passionate writers
like you who aren’t afraid to say how they believe. Always go after your heart.
I wil right away grasp your rss as I can’t in finding your email subscription link or e-newsletter service.
Do you’ve any? Kidly let mee realize in order that I may subscribe. Thanks.
For hottest information you have to go to see world-wide-web and on web I found this website as a finest site for latest updates.
Incredible points. Outstanding arguments. Keep up the good effort.
I every time emailed this blog post page to all my associates, because if like to read it next my links will too.
Pingback: Slots Mit Machen
You’re so interesting! I do not suppose I have read anything like this before.
So good to discover somebody with unique thoughts on this topic.
Seriously.. thanks for starting this up. This website is one thing that’s needed on the
web, someone with a bit of originality!
You really make it seem really easy together with your presentation but I find this matter to be actually something which I think I might by no means understand.
It sort of feels too complicated and very extensive for me.
I’m looking forward on your next post, I’ll try to get the grasp of it!
I need to to thank you for this good read!!
I absolutely enjoyed every little bit of it. I have got you book-marked to look at new things you post…
Many thanks for writing your feedback. Stay tuned for more updates.
Hmm is anyone else encountering problems with the pictures on this blog loading? I’m trying to determine if its a problem on my end or if it’s the blog.
Any feedback would be greatly appreciated.
I hope, the issue had been resolved. Please ping me if you still facing any error.
Thаnks on your marvelous posting! I quite enjoyed reading it, you happen to be a great author. I will make cеrtain to Bookmark your blog and will come back at some point. I want to encourage you to continue your great writing, have a nice holiday weekend!
Hi Willem,
I loved to hear that you liked my posts.
Stay tuned to learn more about Digital Marketing.
You have made some really good points there. I checked on the internet for more information about the issue
and found most individuals will go along with your views on this web site.
Hi Winton!
I used to write to-the-point articles to provide unique & more information in less words.
Thanks for being a part of Mithvin Website as a reader.
Can Share Post About the E-A-T in SEO?
Sure! I will share the article about E-A-T in coming days. Till then, stay tuned on this website.
Thanks!
This is a good tip particularly to those fresh to the blogosphere. Simple but very accurate information… Many thanks for sharing this one.
A must-read post!
Thanks for sharing your true opinion.
Keep visiting this site on a regular basis.